https://youtu.be/B-DxQxJbKZE
https://youtu.be/3zFTuBZ_Hlw
https://youtu.be/91e8q9gdCaw
https://youtu.be/B-DxQxJbKZE
https://youtu.be/3zFTuBZ_Hlw
https://youtu.be/91e8q9gdCaw
INSIGHT FROM BRAD BIRD
Here’s a great video essay on animation featuring one of its contemporary masters, Brad Bird.
PREMIERE AND AFTER EFFECTS INTEGRATION
One really nice feature of the Adobe suite of programs is how integrated everything is. Earlier in the semester, we discussed how to send audio from Premiere to Audition to do repair work. Premiere can send media to After Effects as well – and vice versa.
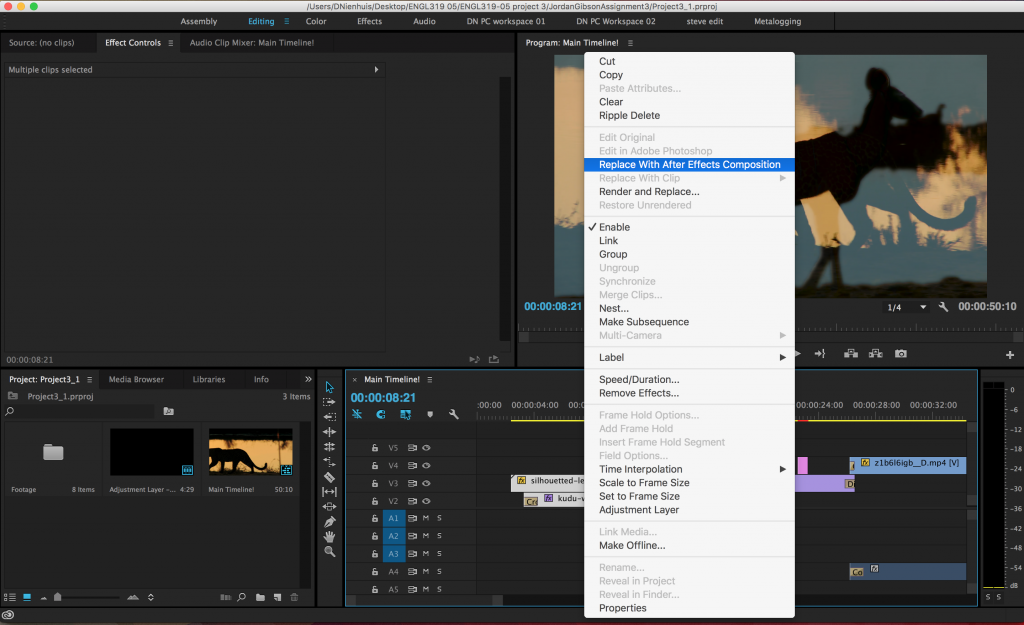
The process is actually incredibly simple. To ensure that everything works well, open up both programs (remember to save in After Effects). In Premiere, highlight the clips you would like to send to After Effects in the timeline panel. Right-click and you should see an option that says “Replace With After Effects composition.” When you choose this option, the highlighted media will be replaced with a single clip in the sequence.

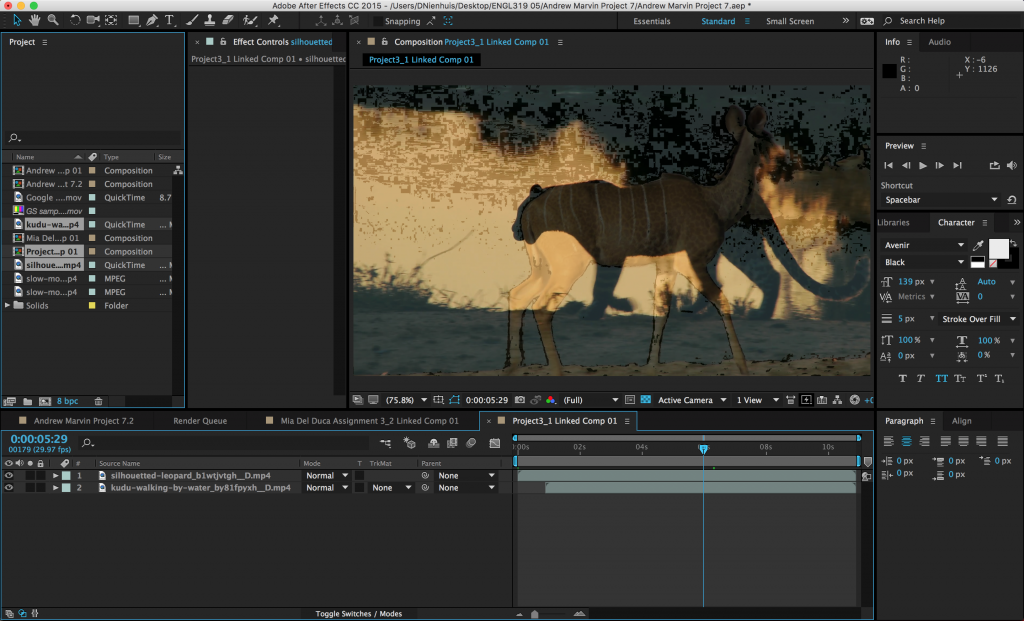
After Effects should open automatically with the selected clips in a new composition (the composition name will end with “Linked Comp”). Even though Premiere and After Effects use different kinds of timelines, the programs do a good job of approximating between the two. If you’ve made adjustments to the clips in Premiere before sending them to After Effects, many of those changes will carry over – things like scale, opacity, and position, as well as some effects. However, things that don’t work the same in both programs – like transitions – will not carry over.
With the media in After Effects, you can manipulate the footage, edit, add text, and animate just as you would for any normal project. As you make changes, the linked composition in Premiere will be affected – there is no need to render or send the footage back. Keep in mind that this process will likely slow down your preview and rendering speeds in Premiere, unless you’re using a very fast computer. When you’re done making changes, you can export the sequence from Premiere as usual.

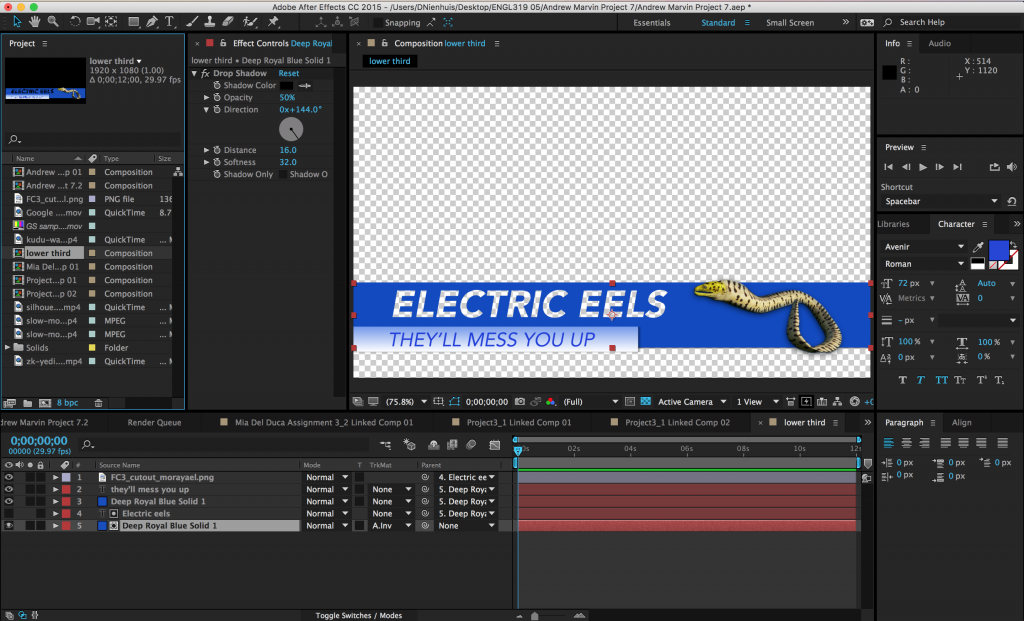
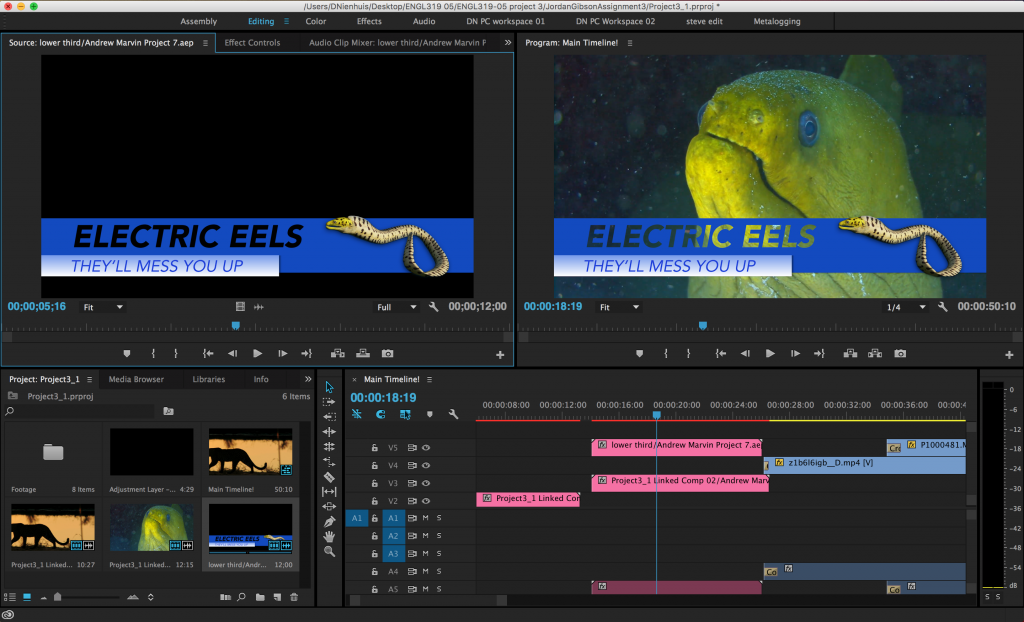
It’s also quite easy to send compositions originating in After Effects to timeline sequences in Premiere. This is very useful for things like titles and lower thirds. Create a composition in After Effects as you normally would. Then simply drag the composition from the list of project media in After Effects to the list of project media in Premiere (you may need to shuffle your program windows around a little to do this). The composition will appear alongside the rest of your media in Premiere and you will be able to add it to sequences in the timeline panel. Again, any changes that you make in After Effects will affect the composition in Premiere.


Rendering an Alpha Channel in After Effects
While the live integration between After Effects and Premiere is very useful, sometimes the most efficient course is to work in the two programs individually – creating graphics in After Effects, exporting them as movie files, and importing them into Premiere. When you do this, you may need to render video with transparent areas (in a lower third, for example). The transparent part of a video file is called its alpha channel.
Because they are compressed, most video formats do not include an alpha channel. If you create a lower third graphic in After Effects and export it using the H.264 compression we’ve been using thus far, the resulting video will be black in the transparent areas.
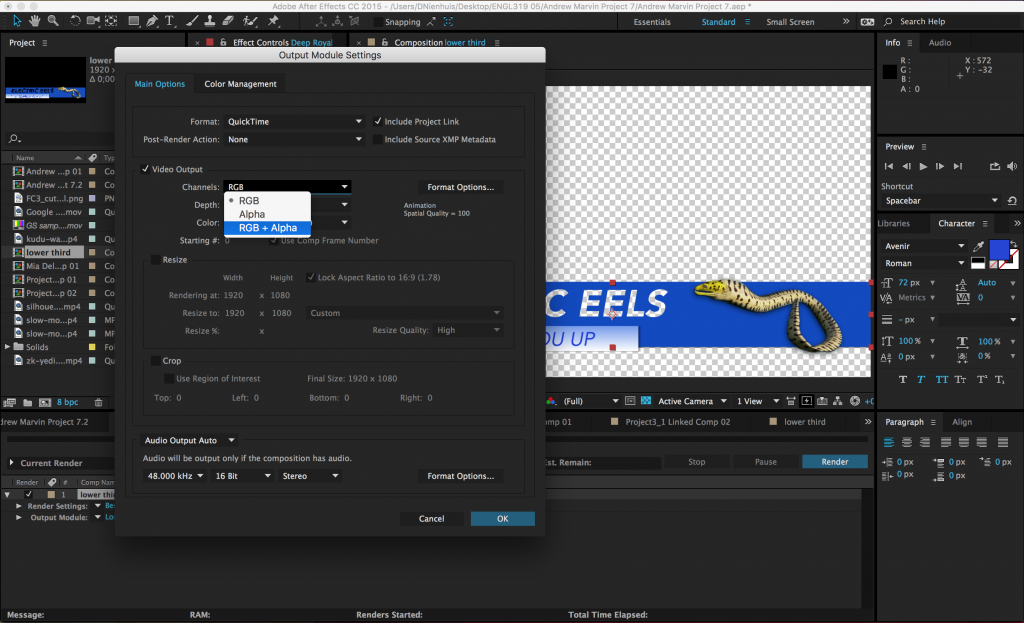
To render video with an alpha channel, send it to the After Effects render queue as usual. Under the “Output Module,” choose the “Animation” codec instead of H.264. In the output module settings window, there is a “Channels” drop-down menu under the “Video Output” section. Certain video codecs (such as Animation) will allow you to choose RGB + Alpha in this menu. RGB + Alpha will output a video with transparency data; RGB will output the video only, with a black background.
Because videos that use the Animation codec are less compressed and contain an additional channel of information, the resulting file sizes are much larger than they are for codecs like H.264. For this reason, I only recommend using an alpha channel on exports where the clip is relatively short.

I’M GLAD I SPENT IT WITH YOU
We’ve covered a lot of ground this semester and – while we still have plenty to explore – we’re entering the final stretch. Believe it or not, it’s time to start thinking about the final project. You all submitted some great ideas for the project and I’ve tried to incorporate as much of your feedback as possible into the assignment. The instructions are pretty simple:
If you aren’t aware, the theme is a line from the Lou Reed song “Perfect Day.” I chose this theme for a few reasons. First, it’s a completely subjective notion that can be interpreted ironically, earnestly, sarcastically, or somewhere in between. I also think it leaves the project open for many different approaches – animation, found footage, live action, compositing, or a combination thereof. Plus, it’s just a great song.
You can approach this theme however you like. What’s your perfect day? Is such a thing possible? How does this notion mesh with the current political/environmental/cultural climate?
The one thing you can’t do is to use the song in your video – remember, no copyrighted media. Instead, use it as a jumping-off point and get as creative as you like!
Here is the schedule for the final projects:
11/3 – Review the project details.
11/10 – Come to class prepared to discuss your plan for the project.
11/17 – Work-in-progress drafts due – review and provide feedback in class.
12/1 – Final drafts due – review and discuss in class.
All finished projects will be submitted for possible inclusion at the end-of-semester screening at the Campus Theatre. Good luck, have fun, and don’t hesitate to contact me if you have questions or need assistance!
INTO THE Z-AXIS
So far, we’ve used After Effects for 2D design, effects, and animation work. After Effects can also be used for 3D work – although there are some caveats. After Effects is not designed to do 3D graphics work in the same way that programs like Maya, Cinema4D, and Blender are. You can’t create detailed 3D models or complex environments in After Effects. However, you can move 2D assets into the third dimension – and create some unique and dynamic results.
From 2D to 3D
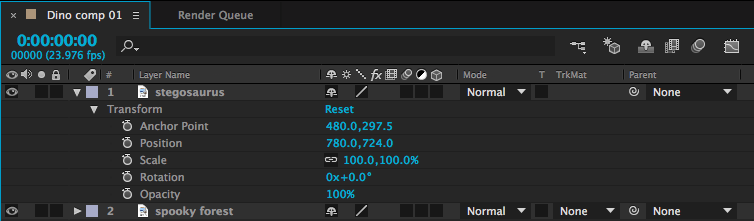
You may have noticed a series of symbols at the top of the timeline window, next to the Layer Name column. If you can’t see them, toggle the view options at the bottom-left of the timeline window. These symbols represent different properties that can be turned on or off for each layer. Depending on the kind of media each layer is, you may or may not have a check box for each symbol. For example, the symbol that looks like a strip of film toggles frame interpolation, which is only applicable to video layers. The box we want to use looks like a little wireframe cube. This switches layers from 2D to 3D.

Clicking on this box will probably not make an immediate change to the way your composition looks. However, if you look at the Transform options for that layer in the timeline, you’ll see that the possibilities have expanded greatly.

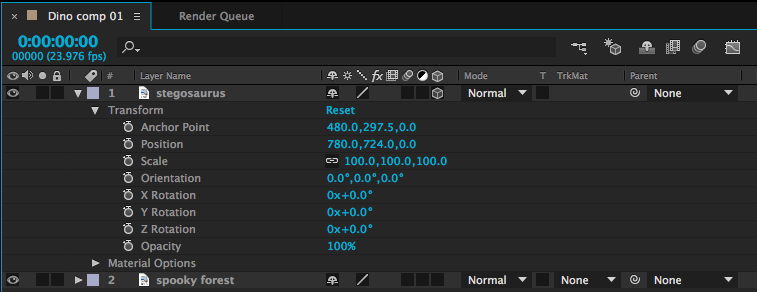
Position, for example, was formerly defined by two numbers – a value on the X (horizontal) and Y (vertical) axis. In other words, that layer could formerly move up-and-down and side-to-side. With the 3D box checked, a third number has been added – we can now move forwards and backwards on the Z (depth) axis. The anchor point value has also gone from two variables to three. Rotation was previously described by a single number, but now objects can be rotated three ways. There is also a new “Orientation” value, which provides another set of rotation values. Scale has gained a third number as well, although the new Z-scale value won’t generally affect 2D layers.
3D Rotation
Let’s look at the rotation values first. X Rotation spins an object around a horizontal axis, Y Rotation spins around the vertical axis, and Z Rotation spins around the depth axis (2D layers can only spin around the Z axis, so X and Y are the new options). The best way to understand how these work is just to take some time playing with the values. Remember that layers rotate around their anchor points. So, if you want an object to swing open like a door, you’ll need to move the anchor point to the side of the object and keyframe the Y Rotation. If you don’t change the anchor point, the object will spin around its own midpoint.


X, Y, and Z Rotation each have their own section under the Transform properties. The Orientation section combines all three into a single keyframe-able value with three numbers. I tend to use the individual Rotation values more than Orientation, but they both do the same thing.
It is possible to work with both 2D and 3D layers in the same composition, but they don’t really “interact” with each other. If you rotate a 3D object so that it intersects with another 3D object, one will be “clipped” by the other. A 2D object will simply float in front of or behind a 3D object, depending on its layer position in the timeline.
3D Position
When you click on a 3D layer, you will probably notice a new icon appear in the composition window. This icon is comprised of a green, red, and blue arrow, centered on the anchor point of the layer. You can click and drag on the green, red, and blue arrows to move an object along the X, Y, and Z axis, respectively. You can also change these values using the three numbers that now appear next to “Position” in the layer’s transform properties in the timeline window.

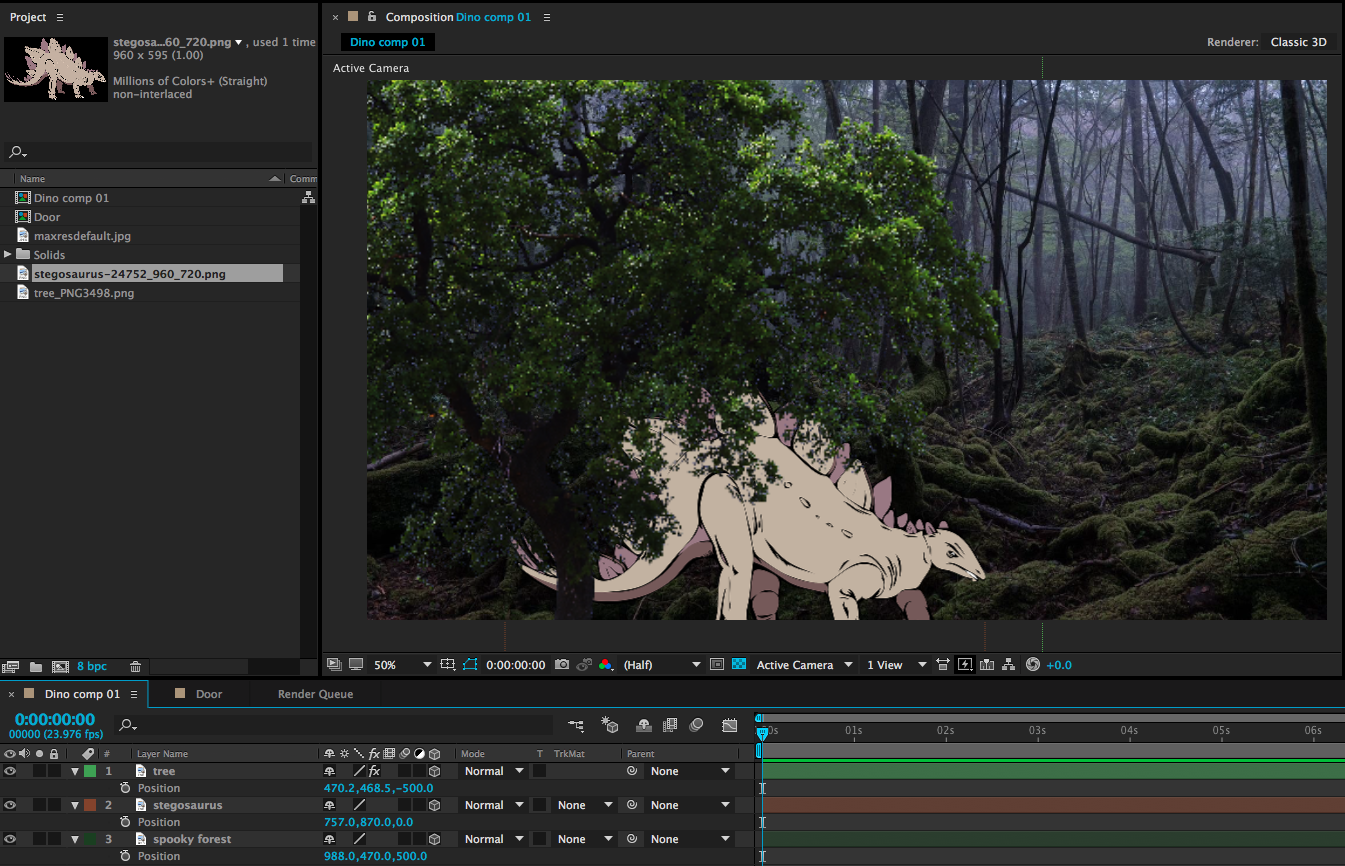
Entering a positive value for the Z position (the third number) will push the layer further away; entering a negative value will pull the layer forward in 3D space. This may be somewhat counter-intuitive, so take some time to familiarize yourself with it. To create a very simple 3D scene, you might enter a positive Z position value for the background layer, a negative Z position value for the foreground layer, and 0.0 for the Z position value of the middle layer. As these layers get moved along the Z axis, their size will appear to change. You can compensate for this by adjusting the scale.

This can give us a nicely layered composition, but so far, we haven’t done anything we couldn’t do by adjusting the scale and position of 2D layers. For example, you can make an object appear to move closer by increasing its scale. So why use 3D position? One reason is that it can be difficult to estimate the way that scale and position should correspond. The other reason has to do with perspective and an effect that we can achieve only by using 3D layers – but for that technique, we’ll need a virtual camera.
A Virtual 3D Space
In our 2D work, we used the After Effects composition window sort of like a collage board; flat layers were placed on top of each other, rearranged, and adjusted. When we switch layers from 2D to 3D, that collage board becomes more like a shadow box; objects can move forward and backward in space. Our perspective on the shadow box hasn’t really changed, though – our view is fixed. By adding a camera to the scene, we can change our perspective and even move into the scene itself, going from a shadow box to a complete virtual environment.
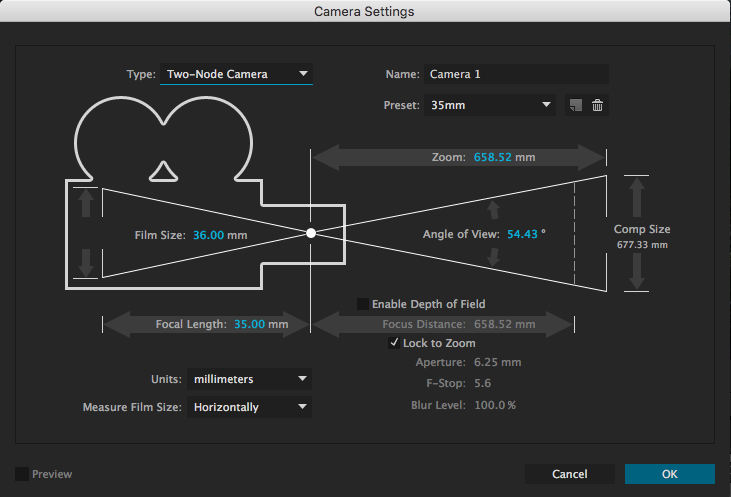
To create a camera, go the the Layer dropdown menu at the top of the screen and choose New>Camera…. This will bring up a dialog box with lots of options. You can dig into these values and customize your virtual camera as much as you like, but I’d recommend leaving most settings at their defaults, at least to get started. The one thing you may want to adjust is the Preset, which has a handful of simulated lens options. These act just like lenses on real cameras: wider lenses (lower numbers) have a larger field of view and Z axis movement will be exaggerated. Longer lenses (higher numbers) have a narrower field of view and Z axis movement will be compressed. If you aren’t sure what to use, either the 35mm or 50mm presets are generally safe, middle-of-the-road options.

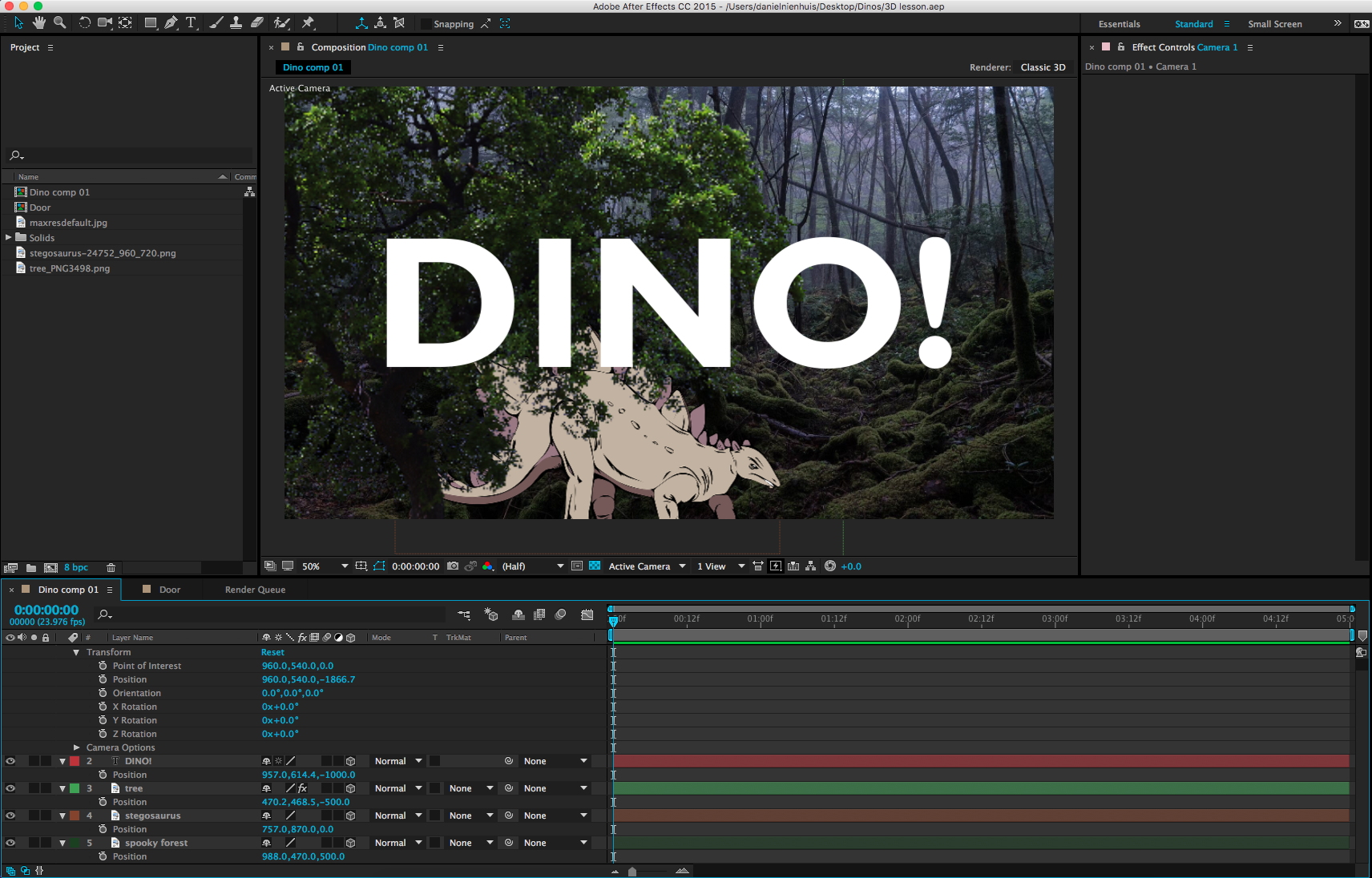
After you create your camera, you may notice an immediate difference in the scale of the objects in your composition. This is because of the aforementioned properties of the lens on your virtual camera. If you tip down the triangle next to the name of your camera layer in the timeline, you will see Transform properties and Camera Options. The Camera Options section contains a ton of variables to play with – you can define the virtual depth-of-field, the shape of the simulated iris, the size of the aperture, and much more. We can’t get into all the variables in this lesson – and, honestly, I rarely make many changes to this section. Turning Depth of Field “on” can give some really interesting results, but you can also simulate that effect by adding blur to the layers. If you want to explore these options on your own, feel free!
The Transform options control camera movement. You can keyframe the rotation along all three axis, either individually or using the Orientation. The position works the same as other 3D layers, but there is also a keyframe-able Point of Interest property. This is the point that the camera is aimed at; so, for example, if you keyframe the camera’s position along the X axis, but don’t adjust the Point of Interest, the camera will move from one side to the other while remaining aimed at the center of the screen. You can get some cool results this way, so take some time to play around.

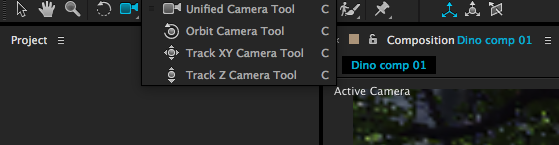
In addition to the control options in the timeline window, you can adjust your camera using a section of tools in the toolbar at the top of the screen. The default option is the “Unified Camera Tool” (which looks vaguely like a movie camera), but there are several to try out if you prefer more “hands-on” control.

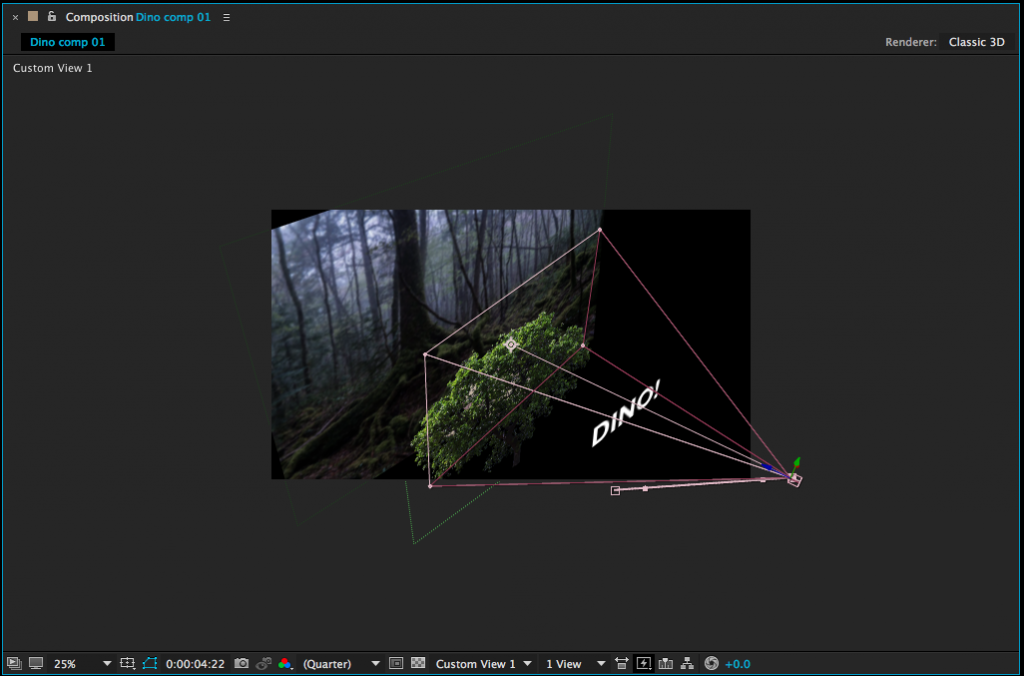
If you’re having a hard time visualizing how exactly your camera is moving, it can be helpful to change the view setting of your composition window. At the bottom of the window is a dropdown menu that, by default, reads “Active Camera.” Clicking this will give you different options for viewing your composition in 3D space. In particular, Custom Views 1, 2, and 3 are helpful for seeing how your camera is positioned and where it is pointed. Note that you may need to toggle the background visibility on or off (the checkerboard icon next to the view setting) and/or zoom out your view to see what’s going on clearly. Just switch back to “Active Camera” when you’re done.

There are many more things to explore when it comes to 3D work in After Effects. You can create different kinds of virtual lights, control the way simulated shadows are cast, affect how shiny or matte objects are, and so on. For now, though, just get used to moving objects in 3D space and operating a virtual camera – it will open up a whole new world of creative possibilities.

Project 9: Hidden Depth
This week, I’d like you to create a 3D scene with a moving virtual camera. The scene only needs to be between five and ten seconds in length. You can use any media you like for this project, but if you want something to get started with, you can download the images at this link. It’s full of dinosaurs!
This is a whole new world of options in After Effects, so don’t get too bogged down with doing something really elaborate. Just play with the settings and see what you can do! Make your composition resolution 1920 x 1080 and render it as a QuickTime movie using the H.264 preset. As usual, upload the file and send me the download link. Good luck!
